C помощью этого простого урока можно красиво оформлять тексты кривыми любой сложности.

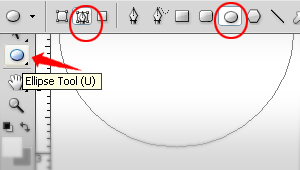
Открываем наш документ. Выбираем инструмент Ellipse Tool (с указанными настройками). Рисуем круг, удерживая клавишу Shift:

Выбираем инструмент Type (Текст). Помещаем курсор над линией круга, пока он не примет следующий вид.

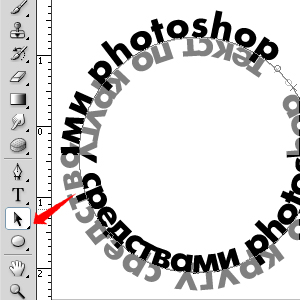
Печатаем наш текст, он будет распределяться по линии круга. Редакировать текст: крутить его, устанавливать положение внутри или снаружи, можно с помощью инструмента Path Selection Tool и точек управления.

все просто, нужно только привыкнуть)
надеюсь, что вам этот урок пригодится 

Комментариев нет:
Отправить комментарий